Sometimes we don’t have control over backend templates, or it doesn’t seem feasible to update third-party plugins code that frequently keep updating. In such situation, we could use JavaScript or CSS to update content. In most case, JavaScript do it easily. But sometimes even CSS seems better to update frontend content without even updating DOM.
Inserting Text Using CSS “content” property.
- It can be used with pseudo :before and pseudo :after elements selector. For an example, selector:before is used to prepend style with pseudo-element.
<p>Vikas</p>
p:before{ content: "Mr. " }HTML output : Mr. Vikas
- and selector:after is used to append style with pseudo element.
<p>Vikas</p>
p:after{ content: "Bhagwagar" }HTML output : Vikas Bhagwagar
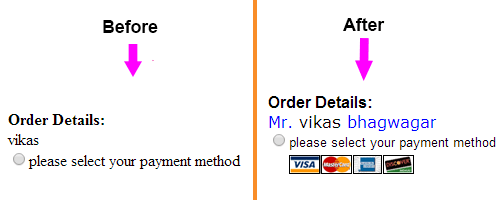
Inserting Image Using CSS “content” property.
-
<div>Payment Method</div>
div:after{ content:url(https://code.vikaskbh.com/cc_logo.gif); display:block; }
Inserting Image Using CSS “background-image” property.
- It’s widely use and logo replacement technique. background-image could be supplied with URL(URI) and background-position could be set accordingly and then making selector’s display : inline-block.
<div id="payment_method_selector"> <input type="radio" name="payment_method" id="payment_method" /> <label for="payment_method">please select your payment method</label> </div>#payment_method_selector label { background-image: url('https://code.vikaskbh.com/cc_logo.gif'); background-repeat: no-repeat; height: 40px; background-position: bottom left; display:inline-block; font:normal 13px arial, sans-serif; }