RequireJS is a JavaScript library that is used to load other JavaScript files in certain orders based upon its dependency. However, it can also be used for writing modular JavaScript other than modular design pattern. I won’t cover basics of RequiteJS here. If you are new to RequireJS, you could read this sitepoint post first.
JavaScript Object based Modular Code
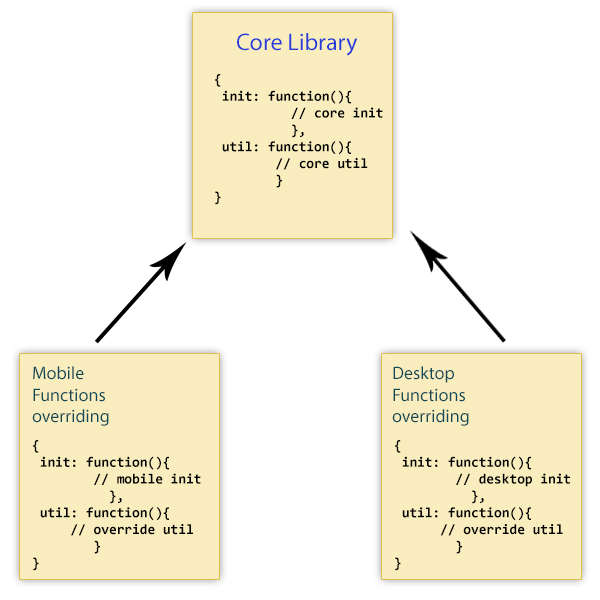
Let’s say we have core library called core.js contains all base library functions.
var Core = {
screenwidth: "1024px",
init: function () {
this.render();
},
render: function () {
$('#container').css("width", this.screenwidth).html("Default Render Function");
},
util: function () {
$('#container').append("<p>Core utility function Called</p>");
},
};
Now let’s create mobile specific module that uses above core.js and extends its function for its use.
var mobileLib = {
init: function () {
this.screenwidth = "320px";
this.render();
this.util();
},
render: function () {
$('#container').css("width", this.screenwidth).html("Mobile Render");
}
};
Above mobile module mobileLib will use its own property and render function and override on Core modules. However, other core’s functions (i.e. util()) will be available to it.
Extending core library with jQuery extend() function
$(document).ready(function () {
mobileJS = $.extend(true, Core, mobileLib);
mobileJS.init();
});
So this.util() within mobileLib will set screenwidth = “320px” and call Core library’s util() function.
Demo
Let’s create library for desktop users.
var desktopLib = {
init: function () {
this.screenwidth = "600px";
this.render();
this.util();
},
render: function () {
$('#container').css("width", this.screenwidth).html("Desktop Render");
}
};
Extending core library
$(document).ready(function () {
desktopJS = $.extend(true, Core, desktopLib);
desktopJS.init();
});
So this.util() within mobileLib will set screenwidth = “600px” and call Core library’s util() function.
Demo
Handling these modules with RequireJs
So, we have 4 files
- require.js
- core.js
- mobile.js
- desktop.js
Exporting functions from core.js
define("core", function () {
return {
screenwidth: "1024px",
init: function () {
this.render();
},
render: function () {
$('#container').css("width", this.screenwidth).html("Default Render Function");
},
util: function () {
$('#container').append("<p>Core utility function Called</p>");
},
}
});
Using core.js within mobile.js using require.js
require(["core"], function (core) {
mobileJS = $.extend(true, core, mobileLib);
mobileJS.init();
});
var mobileLib = {
init: function () {
this.screenwidth = "320px";
this.render();
this.util();
},
render: function () {
$('#container').css("width", this.screenwidth).html("Mobile Render");
}
};
Using core.js within desktop.js using require.js
require(["core"], function (core) {
desktopJS = $.extend(true, core, desktopLib);
desktopJS.init();
});
var desktopLib = {
init: function () {
this.screenwidth = "600px";
this.render();
this.util();
},
render: function () {
$('#container').css("width", this.screenwidth).html("Desktop Render");
}
};
Initializing this scripts
In mobile webpages (or cms template) just drop this line for desktop.
<script data-main="mobile" src="require.js"></script>
In desktop pages add this script
<script data-main="desktop" src="require.js"></script>