Step 1 : Download Chrome Add-on User JavaScript and CSS
Step 2 : Open your Shopify admin
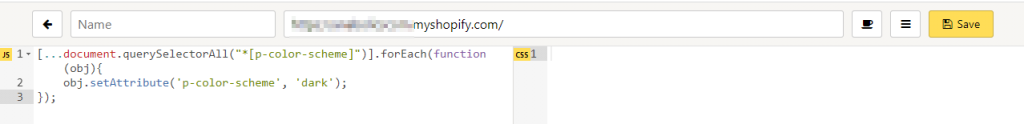
Step 4: Add the following JavaScript into JS Editor.
[...document.querySelectorAll("*[p-color-scheme]")].forEach(function(obj){
obj.setAttribute('p-color-scheme', 'dark');
});
[...document.querySelectorAll("*[p-color-scheme]")].forEach(function(obj){
obj.setAttribute('p-color-scheme', 'dark');
});
[...document.querySelectorAll("*[p-color-scheme]")].forEach(function(obj){
obj.setAttribute('p-color-scheme', 'dark');
});
Step 5: Add these two lines in CSS Editor.
#AppFrameMain [data-polaris-layer='true'] section{background-color:var(--p-background)}
#AppFrameMain [data-polaris-layer='true'] button{background-color:var(--p-background)}
#AppFrameMain [data-polaris-layer='true'] section{background-color:var(--p-background)}
#AppFrameMain [data-polaris-layer='true'] button{background-color:var(--p-background)}
#AppFrameMain [data-polaris-layer='true'] section{background-color:var(--p-background)}
#AppFrameMain [data-polaris-layer='true'] button{background-color:var(--p-background)}
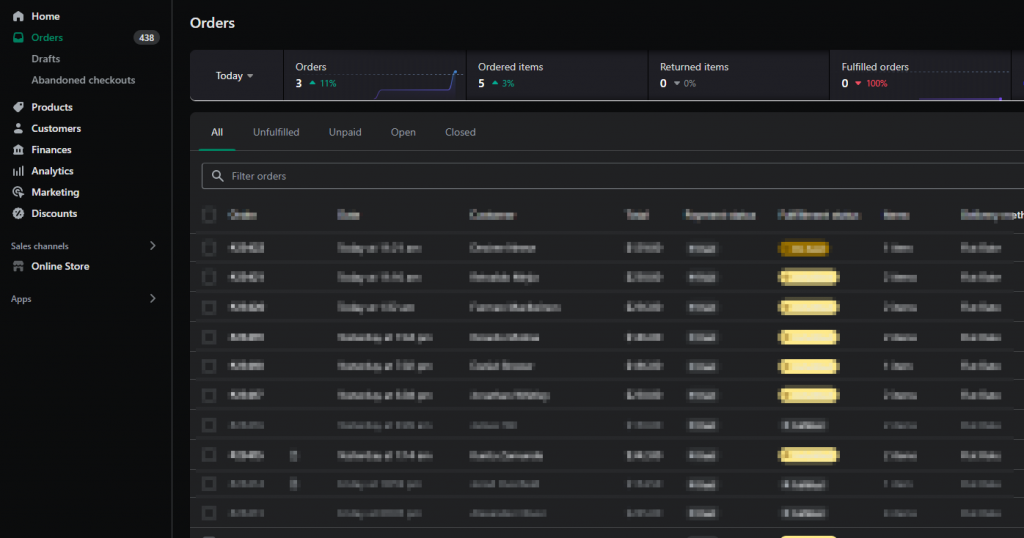
Step 6: Reload your Shopify Admin
So, what does this JavaScript do?
- document.querySelectorAll(“*[p-color-scheme]”) look into all DOM elements with attribute p-color-scheme.
- So, we get all DOM Elements NodeList returned by querySelectorAll.
- To iterate all elements, we need to convert NodeList to Array by ES6, spread operator. […Variable].
- Once NodeList becomes an array we can use JavaScript ForEach method to loop through all objects.
- Finally, set dom element attribute p-color-scheme = ‘dark’ with code obj.setAttribute(‘p-color-scheme’, ‘dark’);
So, what does this css do?
- We found certain DOM nodes like <section> and <button> which hard-coded white background.
- Replace those HTML elements CSS background with Shopify background color for dark scheme var(–p-background).