jQuery UI provides a simple way to implement HTML tabs. In this tutorial, I’ll show how to implement that simple tabs without jQuery.
HTML structure for Tabs
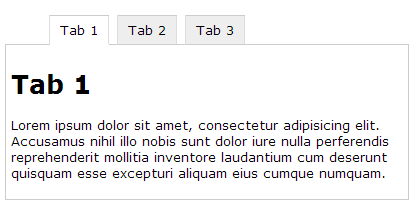
<div class="tabs"> <ul> <li><a href="#tab1" class="active">Tab 1</a></li> <li><a href="#tab2">Tab 2</a></li> <li><a href="#tab3">Tab 3</a></li> </ul> <div id="tab1"> <h1>Tab 1</h1> <p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Accusamus nihil illo nobis sunt dolor iure nulla perferendis reprehenderit mollitia inventore laudantium cum deserunt quisquam esse excepturi aliquam eius cumque numquam.</p> </div> <div id="tab2"> <h1>Tab 2</h1> <p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Cumque id iste quo quisquam hic dicta natus porro voluptatum illo in doloribus eligendi itaque vitae reprehenderit fugiat enim vero a sunt.</p> </div> <div id="tab3"> <h1>Tab 3</h1> <p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Fuga porro amet voluptates dolorem hic minima officiis sed quae esse laborum eveniet maiores voluptatem architecto aspernatur aliquid nihil repellendus atque praesentium.</p> </div> </div>
Here only important part is supply unique css class name to make tabs.
i.e. <div class=”tabs”>
here we took class=”tabs” property of tab container.
Initializing tabs
<script src="tabs.js" type="text/javascript"></script> <script> window.addEventListener("load", function() { makeTabs(".tabs") }); </script>
CSS to make Flat UI tabs
.tabs{ overflow:hidden; clear:both; } .tabs ul{ list-style-type:none; bottom: -1px; position:relative; } .tabs li{ float:left; } .tabs a{ display:block; padding:5px 10px; background-color: #EEE; color: #000; text-decoration: none; margin: 0 4px; border-top:1px solid #CCC; border-left:1px solid #DDD; border-right:1px solid #DDD; font:13px/18px verdana,arial,sans-serif; border-bottom:1px solid #CCC; } .tabs a.active{ background-color: #fff; border-bottom:1px solid #fff; } .tabs div{ clear: both; border:1px solid #CCC; padding:5px; font-family:verdana; font-size:13px; background-color: #fff; display:none; }
Pure Javascript Tabs implementation (tabs.js)
function makeTabs(selector) { tab_lists_anchors = document.querySelectorAll(selector + " li a"); divs = document.querySelector(selector).getElementsByTagName("div"); for (var i = 0; i < tab_lists_anchors.length; i++) { if (tab_lists_anchors[i].classList.contains('active')) { divs[i].style.display = "block"; } } for (i = 0; i < tab_lists_anchors.length; i++) { document.querySelectorAll(".tabs li a")[i].addEventListener('click', function(e) { for (i = 0; i < divs.length; i++) { divs[i].style.display = "none"; } for (i = 0; i < tab_lists_anchors.length; i++) { tab_lists_anchors[i].classList.remove("active"); } clicked_tab = e.target || e.srcElement; clicked_tab.classList.add('active'); div_to_show = clicked_tab.getAttribute('href'); document.querySelector(div_to_show).style.display = "block"; }); } }
Explanation of tabs.js
- Make active tab using class=”active” in HTML and initialize script at bottom of your page.
- Script initializes with document.querySelectorAll(“.tabs li a”) to get list of all anchors styled as tab buttons.
- Then it gets all tab divs (which contains content for tabs) using document.querySelector(“.tabs”).getElementsByTagName(“div”) and make that div visible among all content divs (made hidden by CSS)
- Then we assigned event listener to all tabs button.
- So, whenever you click tab, Eventlistner make all content divs invisible and then make only div visible whose id matches with anchor’s href.
i.e. if <a href=“#tab2”>Tab 2</a> clicked
<div id=“tab2”></div> will be visible. - Here, we detect which tab is clicked using cross browser clicked_tab = e.target || e.srcElement
- So, once clicked tab is found, we can get above hash “#tab2” using clicked_tab.getAttribute(‘href’); and find related div to show.
Demo
Full Stack Software Engineer | AI Author – Credentials
Experience: 20+ Years in Software Development
Credentials: B.E. Computer, SVNIT Surat (2004)