Internet Explore 11 Developer Tools Issues
Internet Explore 11 has different kind of Web developer tools (Press F12) than IE 10 and less. I slice PSD and usually test in all the browsers. So, recently, I upgraded from IE 10 to Internet Explore 11. Although IE 11 comes with lots of new HTML5, CSS3 compatibility, I found a bit trouble to play with its developer tools.
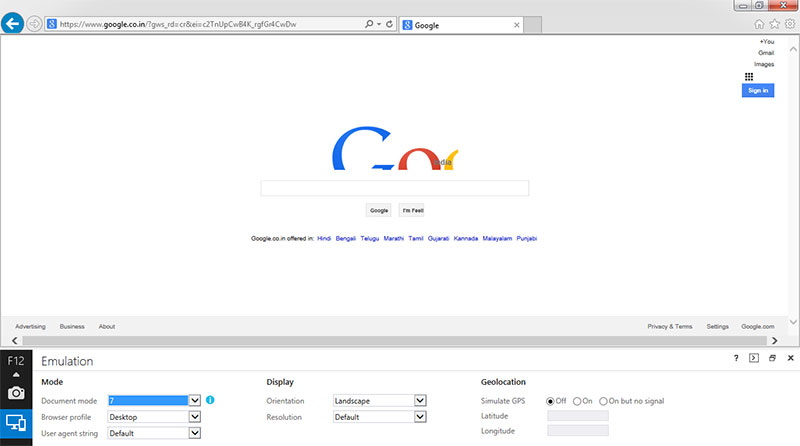
When Developer tools (Press F12) are launched in IE 11, all featured are tabbed vertically in left side of debugging panel. To know what they really do, we need to hover the mouse and check alt texts. Many new improvements are there, but the main issue I found was browser emulation.
Once you go to browser emulation tab, it shows some Document modes. However, selecting values like 8,7 and 5 should load the browser with IE 8, IE7 and IE5 settings. But it doesn’t and render webpage in crappy manner than IE 8,7 or 5 really do. Check the screenshot below (hope it’ll be fixed in further upgrade)
Steps to downgrade from Internet Explore 11 to Internet Explore 10.
- Go to Control Panel and open Program and Features.
- Find Turn Windows features on or off and click it.
- Uncheck Internet Explore 11 and wait for some process getting over.
- Restart your PC.
- Again, go to Control Panel and Find View installed updates.
- Find Windows Internet Explore 10 and uninstall it, and it’ll again reboot your PC.
- Then, Right-Click My Computer. Find Windows Update in left bottom of corner of blue panel.
- Click check for updates and install them (So you won’t get the error – “more recent version of IE is installed on your computer”)
- Now restart your PC.
- Download IE 10 from Microsoft Website
- Install it, and again It’ll restart the PC and your PC will be downgraded to Internet Explore 10.
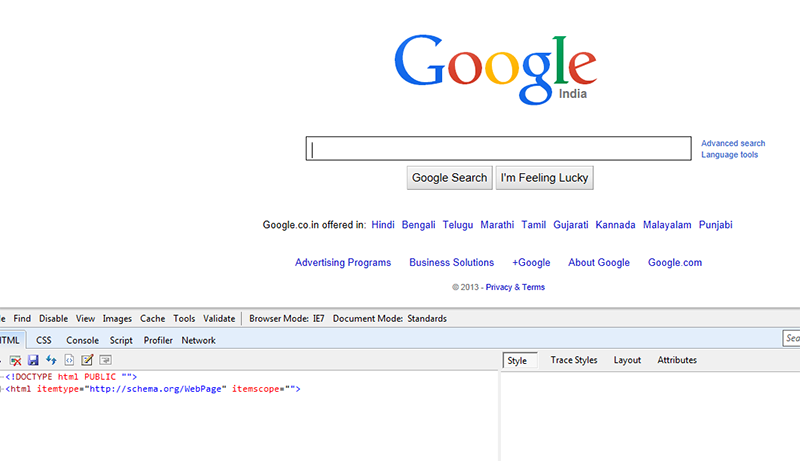
Check your IE 10 browser
Now Open IE 10 and open Developer Tools (F12) and set Browser Mode IE 7. Browser Emulation will work fine. Check the screenshot.