JQuery Plugin – exitsplash
Spoiler Alert –
- Don’t use “exit”, “popup”, “splash”, “exitsplash” word in your script-name. Browser Plugin Ad blocker Plus will block it.
- Don’t use meta x-frame-options in exit page.
<meta http-equiv="X-FRAME-OPTIONS" content="DENY" />
- It won’t work on iphone, try some delayed overlay instead.
Many marketing promotion shows video promos and uses exitsplash popup page to increase lead chances. It’s good idea to drive user attention towards product buying process by showing them more offers in exitpopup.
So, let’s code jQuery plugin to achieve it.
Usually javascript method window.onbeforeunload fires when you close your browser.
i.e.
window.onbeforeunload = function (e) {
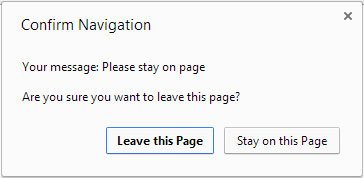
return "Your message: Please stay on page";
}
Above function will show alert window and ask user if he wants to stay on page?
Now let’s implement jQuery Plugin for it.
Step 1:- code for exit event.
We can get jQuery wrapper for window.onbeforeunload like this.
jQuery(window).on("beforeunload", function(event){
return "Your message: Please stay on page";
});
Step 2:- create HTML markup for exit window and insert into DOM.
var exit_window_html = '<div id="ExitSplashMainOuterLayer" style="position:absolute;width:100%;height:100%;z-index:99;left:0;top:0;background-color:#fff"><div style="display:block; width:100%; height:100%; position:absolute; background:#FFFFFF; margin-top:0px; margin-left:0px;" align="center"><iframe src="'+event.data.exitpage+'" width="100%" height="100%" align="middle" frameborder="0"></iframe></div></div>';
$('body').css({
"top-margin":"0",
"right-margin":"0",
"bottom-margin":"0",
"left-margin":"0",
"overflow":"hidden"
}).append(exit_window_html);
Step 3:- Handle Firefox
Firefox doesn’t show “Message” while asking user to stay on page. So we can show alert message to user.
// inside onbeforeunload function
if (/Firefox[\/\s](\d+)/.test(navigator.userAgent) && new Number(RegExp.$1) >= 4 && new Number(RegExp.$1) < 32) {
alert("Your Message");
}
Update (24 oct 2014): https://github.com/vikaskbh/exitsplash/issues/1
Step 4: Handle forms
If you have any lead generation form then we can prevent exitsplash to fire following way.
$("form").on("submit",this.settings,function(event){
$(window).off("beforeunload");
});
Step 5: provide options to user so that user can customize exit popup message and exit page url.
defaults = {
message:"It Works!",
exitpage:"http://www.example.com",
blockforever:false,
bypassforms:true
}
this.settings = $.extend({},defaults,options);
So final Plugin would be,
// jquery.xs.js
;(function ( $, window, document, undefined ) {
$.exitsplash = function(options){
this.element = window;
defaults = {
message:"It Works!",
exitpage:"http://www.example.com",
blockforever:false,
bypassforms:true
}
this.settings = $.extend({},defaults,options);
if( this.settings.bypassforms == true ){
$("form").on("submit",this.settings,function(event){
$(window).off("beforeunload");
});
}
$(window).on("beforeunload", this.settings ,function(event){
// create exit splash window
var exit_window_html = '<div id="ExitSplashMainOuterLayer" style="position:absolute;width:100%;height:100%;z-index:99;left:0;top:0;background-color:#fff"><div style="display:block; width:100%; height:100%; position:absolute; background:#FFFFFF; margin-top:0px; margin-left:0px;" align="center"><iframe src="'+event.data.exitpage+'" width="100%" height="100%" align="middle" frameborder="0"></iframe></div></div>';
$('body').css({
"top-margin":"0",
"right-margin":"0",
"bottom-margin":"0",
"left-margin":"0",
"overflow":"hidden"
}).append(exit_window_html);
// handle messages
var button_message = "\n=====================\nPlease click 'Stay on Page' now!\n=====================";
if (/Firefox[\/\s](\d+)/.test(navigator.userAgent) && new Number(RegExp.$1) >= 4) {
alert(event.data.message + button_message);
}
if (/MSIE[\/\s](\d+)/.test(navigator.userAgent) && new Number(RegExp.$1) >= 7) {
var button_message = "\n\n========================\nPlease click 'Stay on this page' now!\n========================";
}
if(!event.data.blockforever){
$(window).off("beforeunload");
}
var message = event.data.message + button_message;
return message;
});
}
})( jQuery, window, document );