Twitter Bootstrap is front-end framework which can be used to create mockups or a small website. To customize and create a quick single page website you need to possess following skills.
- HTML, CSS, JavaScript
- Photoshop
- Less CSS preprocessor.
- NodeJs & Grunt
Website requirements Wire-framing
- So we want to use twitter bootstrap existing template and modify it.
- Each page will be full height page, that fits completely into view port.
- Use animating effect while clicking navbar link and reach to the target section on the page.
- Make top navigation bar fixed.
- Use scroll spy that indicate current page on fix navigation bar.
- Customize native bootstrap theme using grunt and less with our requirements.
Quickly customizing Twitter Bootstrap
- Download and install nodejs.
- Once nodejs is installed – install grunt (javascript task runner).
npm install -g grunt-cli
- Download twitter bootstrap source archive (not dist zip)
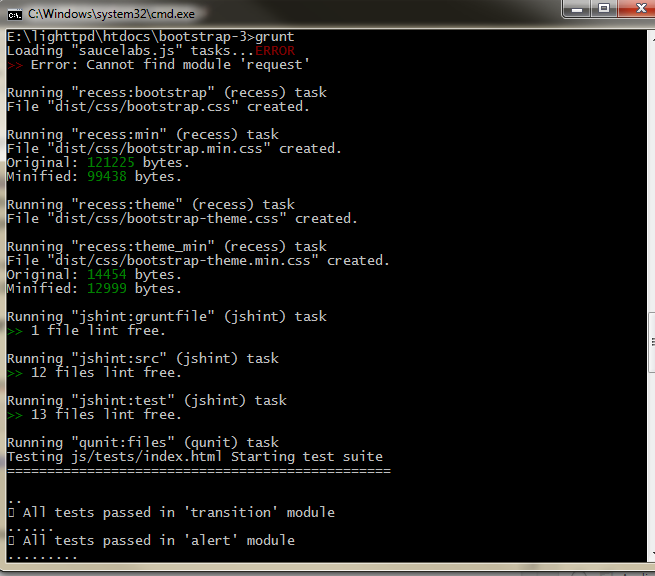
Testing Your Setup
- Open command line and navigate to extracted bootstrap source directory.
- Run command : grunt
npm install grunt
If every thing runs fine, you are not ready to create website. Now navigate and open \examples\carousel\index.html in your browser. This page will look like this.
Twitter Bootstrap customization.
Customizing look at feel of navbar is easy. It’s quickly done using less-css and grunt. First, open /less/variables.less
customizing background color and font.
find // Scaffolding and set your colors, I set here black color.
// Scaffolding // ------------------------- @body-bg: #1E1E1E; @text-color: #eee;
Now run grunt command and refresh the page.
customizing top navbar
and find // Navbar section. See the variables and customize them.
// Navbar // ------------------------- @navbar-height: 30px; @navbar-default-bg: #FDD922; @navbar-default-link-active-color: #fff; @navbar-default-link-active-bg: #156989;
I changed default navbar height from 50px to 30px and default background color to yellow (#FDD922).
Now run grunt command and refresh the page.
Changing Button colors
find line // Buttons and change variables below as per your requirements.
// Buttons // ------------------------- @btn-font-weight: normal; @btn-default-color: #fff; @btn-default-bg: #1A84AC; @btn-default-border: #17779B;
JavaScript Customization
Making each page section full height of viewport
Assign class=”fullsize” to each section and then call below code using jQuery.
<div id="pricing" class="fullsize">
<div class="row">
....
</div>
</div>
$('.fullsize').height($(window).height());
$('.fullsize').css("padding-top","70px");
Making bootstrap carousel align middle of the view port.
#myCarousel-container {
width:100%;
clear:both;
overflow:hidden;
background-color:#000;
height:360px;
margin:0 auto;
}
#myCarousel {
width:730px;
height:360px;
clear:both;
overflow:hidden;
padding-top:55px;
margin:0 auto 50px;
}
$('#myCarousel-container').css("padding-top",($(window).height()-360)/2);
Making navbar links smooth scroll to target element.
$('#top_nav a').on('click', function (event) {
event.preventDefault();
var target = $(this).attr('href');
$('html, body').animate({
scrollTop: $(target).offset().top
}, 600);
});
Making bootstrap navbar to use scrollspy feature.
<body data-spy="scroll" data-target="#navbar-example">
$('body').scrollspy({ target: '#navbar-example' })
Final outcome and making single page website live.
- Run grunt command to save above changes
- Upload your index.html file to your web-server.
- upload contents of /dist directory to doc-root of your web-server. (Note:- css, js and fonts directory)
- Change the path of bootstrap js and css as follow
<link href="css/bootstrap.min.css" rel="stylesheet" /> <script src="js/bootstrap.min.js"></script>
- Navigate your site and test it. Check my final outcome