Perhaps you might have seen many video on youtube especially long movie or music jukebox. If you close your browser and come back to that video even after few days, video will pause from last played position.
In this tutorial We’ll see how to implement that kinda setup on popular flowplayer.
Get flow player from official website and make this minimal setup.
<!DOCTYPE html>
<html>
<head>
<title>Flow Player Demo</title>
<!-- 1. jquery library -->
<script src="//ajax.googleapis.com/ajax/libs/jquery/1/jquery.min.js"></script>
<!-- 2. flowplayer -->
<script src="/PATH-TO/flowplayer-5.4.3/flowplayer.min.js"></script>
<!-- 3. skin -->
<link rel="stylesheet" href="/PATH-TO/flowplayer-5.4.3/skin/minimalist.css">
</head>
<body>
<div class="flowplayer" >
<video preload autoplay >
<source type="video/mp4" src=" http://stream.flowplayer.org/bauhaus/624x260.mp4 ">
</video>
</div>
</body>
</html>
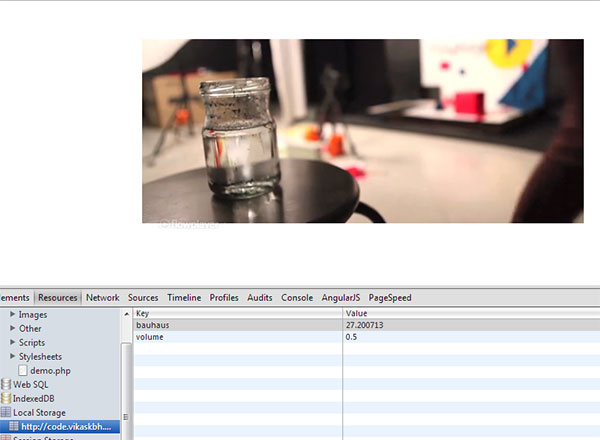
Now to implement resumable playback on flowplayer we need to write a javascript module that continuously track playback position and store it into user browser using HTML5 localstorage or cookie.
To manipulate HTML5 WebStorage, We’ll use a jQuery plugin called totalStorage is available here. So just download and include it.
<script type="text/javascript" src="/PATH-TO/totalStorage.js"></script>
I’ll use javascript module pattern to implement resumable flowplayer.
Basic code structure for module pattern is.
var module = (function() {
'use strict';
var module = {
init: {
}
}
return module;
}());
In above code variable module will become global variable and you could initialize it as module.init(); from anywhere.
use strict; // is latest ECMAScript 1.8.5 syntax to make script parsing strict on modern browsers.
So, plugin code would be
//resumeable.js
var flowPlayerResumable = (function($,fp) {
'use strict';
var flowPlayerResumable = {
_video_id:"vid1",
_skip_beforeseek_event:false,
_fp: function(){
return flowplayer();
},
getCurrentPos: function() {
var api = this._fp();
var pos = api.video.time;
return pos;
},
setCurrentPos: function(seconds) {
this._skip_beforeseek_event = true;
var api = this._fp();
// if video is about to end, don't resume
if (api.video.duration > Number(seconds+5))
{
api.seek(seconds);
}
this._skip_beforeseek_event = false;
},
setTimePosition: function(time){
$.totalStorage(this._video_id,time);
},
getTimePosition: function(){
return $.totalStorage(this._video_id);
},
resumePlayBack: function(){
var time = this.getTimePosition();
this.setCurrentPos(time);
return this;
},
init: function(id){
if(typeof(id) != "undefined"){
this._video_id = String(id);
}
var api = this._fp();
api.bind("progress", function(e, api, time) {
flowPlayerResumable.setTimePosition(time);
});
return this;
}
}
return flowPlayerResumable;
}(jQuery,flowplayer));
To call this plugin Use,
flowplayer(function (api, root) {
api.bind("ready", function (e, api) {
flowPlayerResumable.init('vid1').resumePlayBack(); // vid1 is some unique identifier for localstorage
});
});
Full Stack Software Engineer | AI Author – Credentials
Experience: 20+ Years in Software Development
Credentials: B.E. Computer, SVNIT Surat (2004)